Kotlin Multiplatform (KMP) merupakan solusi bagi developer yang ingin membuat aplikasi cross-platform dengan efisien. Dengan KMP, kita bisa menulis kode sekali dan menjalankannya di berbagai platform seperti Android, iOS, Dekstop dan Web. Tutorial ini akan memandu langkah demi langkah untuk memulai membuat aplikasi cross-platform menggunakan Kotlin Multiplatform, termasuk penggunaan Compose Multiplatform untuk UI shared.
1. Apa Itu Kotlin Multiplatform?
Kotlin Multiplatform (KMP) adalah fitur dari bahasa pemrograman Kotlin yang memungkinkan kita berbagi kode antara berbagai platform, seperti Android, iOS, Desktop, dan Web. Dengan KMP, kita bisa menulis business logic, data layer, dan bahkan UI (menggunakan Compose Multiplatform) sekali, lalu menggunakannya di semua platform tanpa menulis ulang kode.
Keuntungan Kotlin Multiplatform:
- Efisiensi Waktu: Hemat waktu dengan menulis kode sekali untuk banyak platform.
- Konsistensi Kode: Kurangi risiko bug dengan menggunakan kode yang sama di semua platform.
- Fleksibilitas: Kita tetap bisa menulis kode khusus untuk platform tertentu jika diperlukan.
2. Langkah Mudah Membuat Project Kotlin Multiplatform dengan Compose Multiplatform
a. Menggunakan Kotlin Multiplatform Wizard

JetBrains menyediakan tools bernama Kotlin Multiplatform Wizard yang memudahkan kita membuat project KMP. Berikut langkah-langkahnya:
1. Kunjungi Website KMP Wizard:
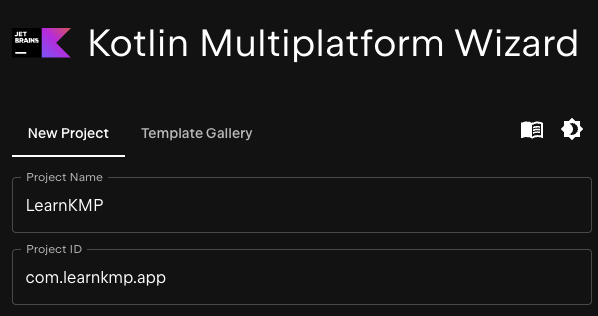
2. Konfigurasi Project:
- Tentukan nama project dan package name.
- Pilih platform yang ingin kita targetkan (Android dan iOS).
- Untuk UI, pilih opsi “Share UI (with Compose Multiplatform UI framework)” untuk menggunakan Compose Multiplatform.
3. Generate Project:
- Klik tombol “Generate” untuk membuat project.
- Project akan di-download dalam bentuk file ZIP.
4. Buka Project di IDE:
- Ekstrak file ZIP dan buka project di Android Studio.
- Kita siap mulai coding!
b. Struktur Project KMP

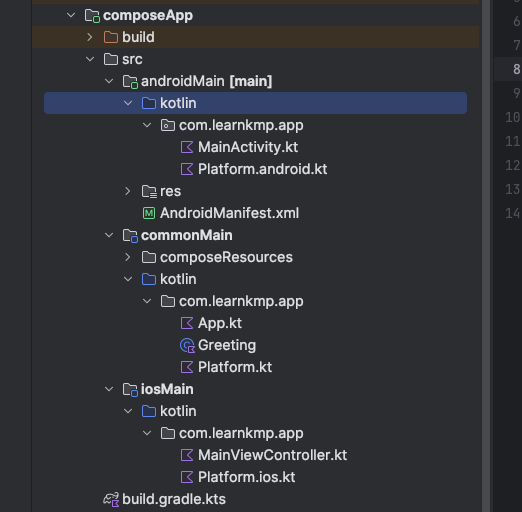
Setelah project dibuat, kita akan melihat struktur direktori seperti ini:
- commonMain: Berisi kode yang bisa digunakan di semua platform, termasuk business logic, data layer, dan UI (jika menggunakan Compose Multiplatform).
- androidMain: Berisi kode khusus untuk Android.
- iosMain: Berisi kode khusus untuk iOS.
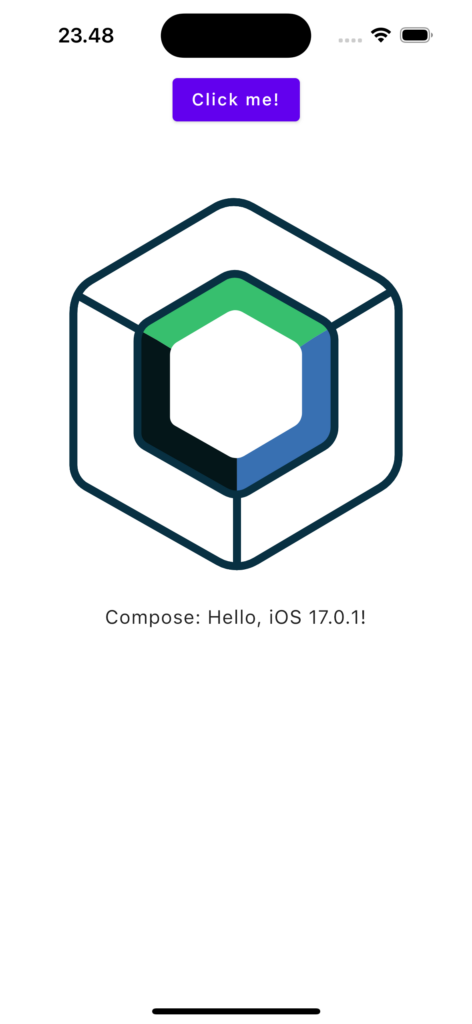
3.Mengenal Aplikasi Cross-Platform Sederhana dengan Compose Multiplatform
Setelah project di-generate menggunakan Kotlin Multiplatform Wizard, kita akan mendapatkan struktur project yang sudah siap digunakan. Berikut penjelasan singkat tentang komponen utama yang dihasilkan:
a. Business Logic di commonMain
Di folder commonMain, kita akan menemukan file Greeting.kt yang berisi kode berikut:
class Greeting {
private val platform = getPlatform()
fun greet(): String {
return "Hello, ${platform.name}!"
}
}Kode ini adalah contoh sederhana dari business logic yang bisa digunakan di Android dan iOS.
b. UI Shared dengan Compose Multiplatform
Di folder commonMain, kita juga akan menemukan file App.kt yang berisi kode berikut:
@Composable
@Preview
fun App() {
MaterialTheme {
var showContent by remember { mutableStateOf(false) }
Column(Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally) {
Button(onClick = { showContent = !showContent }) {
Text("Click me!")
}
AnimatedVisibility(showContent) {
val greeting = remember { Greeting().greet() }
Column(Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally) {
Image(painterResource(Res.drawable.compose_multiplatform), null)
Text("Compose: $greeting")
}
}
}
}
}Kode ini adalah contoh UI shared yang menggunakan Compose Multiplatform. Compose Multiplatform adalah framework UI modern yang memungkinkan kita membangun User Interface (UI) yang dapat digunakan di berbagai platform, termasuk Android dan iOS. Dengan Compose Multiplatform, kita bisa berbagi UI code di antara platform, sehingga semakin meningkatkan efisiensi development.
c. Menggunakan UI Shared di Android dan iOS
- Android: Di folder
androidMain, kita akan menemukan fileMainActivity.ktyang memanggilApp()untuk menampilkan UI shared. Berikut contoh kodenya:
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
App()
}
}
}- iOS: Di folder
iosMain, kita akan menemukan fileMainViewController.ktyang juga memanggilApp()untuk menampilkan UI shared. Berikut contoh kodenya:
import androidx.compose.ui.window.ComposeUIViewController
fun MainViewController() = ComposeUIViewController { App() }4. Cara Menjalankan Aplikasi di Android Studio dan Xcode
a. Menjalankan Aplikasi di Android Studio
- Pilih perangkat Android (emulator atau perangkat fisik) dari dropdown menu.
- Klik tombol Run untuk menjalankan aplikasi.

b. Menjalankan Aplikasi di Xcode
- Buka folder
iosAppdi dalam project KMP dengan klik kanan di folder tersebut -> Open In > Finder. - Buka file
iosApp.xcodeproj. - Pilih simulator iOS dari dropdown menu.
- Klik tombol Run untuk menjalankan aplikasi.

5. Rekomendasi Library untuk Kotlin Multiplatform
a. Firebase Kotlin SDK
- Link: https://github.com/GitLiveApp/firebase-kotlin-sdk
- Kegunaan: Library ini memungkinkan kita menggunakan Firebase di KMP, seperti database, autentikasi, dan push notification.
b. Kermit
- Link: https://github.com/touchlab/Kermit
- Kegunaan: Library logging yang dirancang khusus untuk KMP.
c. SQLDelight
- Link: https://github.com/cashapp/sqldelight
- Kegunaan: Library untuk mengelola database SQL di KMP.
d. Multiplatform Settings
- Link: https://github.com/russhwolf/multiplatform-settings
- Kegunaan: Library untuk menyimpan dan mengelola pengaturan (settings) secara cross-platform, seperti SharedPreferences di Android dan UserDefaults di iOS.
Banyak library tersedia untuk Kotlin Multiplatform. Usahakan cari solusi yang disediakan KMP terlebih dahulu. Jika menggunakan library, pilih yang di-maintain secara rutin, terutama untuk project production. Pastikan library memiliki dokumentasi jelas, komunitas aktif, dan kompatibel dengan versi KMP yang digunakan.
6. Kesimpulan
Kotlin Multiplatform adalah solusi untuk membangun aplikasi cross-platform dengan efisien. Dengan berbagai tools dan library yang tersedia, kita bisa berbagi kode seperti business logic, data layer, dan UI antar platform dengan mudah. Mulailah eksplorasi Kotlin Multiplatform dan ciptakan aplikasi cross-platform pertama kamu! 🚀
Jika kamu punya pertanyaan atau ingin berdiskusi lebih lanjut, jangan ragu untuk meninggalkan komentar di bawah. Terima kasih